2.4.5 Underscore
2-4-5.js
var journeys = [
{period:"morning",times:[44,34,56,31]},
{period:"evening",times:[35,33]},
{period:"morning",times:[33,29,35,41]},
{period:"evening",times:[24,45,27]},
{period:"morning",times:[18,23,28]}
];
var groups = _.groupBy(journeys,'period');
var mTimes = _.pluck(groups['morning'],'times');
mTimes = _.flatten(mTimes); //flattenは渡された配列を平坦化(1次元化させる)
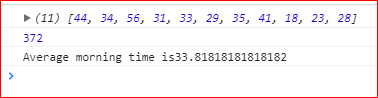
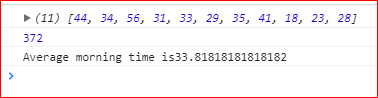
console.log(mTimes);
var average = function(l){
var sum = _.reduce(l,function(a,b){return a+b},0);
console.log(sum);
return sum/l.length;
};
console.log("Average morning time is" + average(mTimes));
index.html
<!-- index.html -->
<!DOCTYPE html>
<meta charset="utf-8">
<div id='viz'></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js"></script>
<script type="text/javascript" src="2-4-5.js" async></script>
$python -m http.server
WEBブラウザのアドレス欄にhttp://localhost:8000を入力して
Ctrl+shift+IでDevToolsのコンソールタグを表示させる