2.3.6簡単なデータ処理
例 2-4(page20) 2-3-6.js
//A
var studentData = [
{name:'Bob',id:0,'scores':[68,75,76,81]},
{name:'Alice',id:1,'scores':[75,90,64,88]},
{'name':'Carol',id:2,'scores':[59,74,71,68]},
{'name':'Dan',id:3,'scores':[64,58,53,62]},
];
//B
function processStudentData(data,passThreshold,meritThreshold){
passThreshold = typeof passThreshold !== 'undefined' ?
passThreshold : 60;
meritThreshold = typeof meritThreshold !== 'undefined' ?
meritThreshold : 75;
//C
data.forEach(function(sdata){
var av = sdata.scores.reduce(function(prev,current){
return prev + current;
},0)/sdata.scores.length;
sdata.average = av;
if(av > meritThreshold){
sdata.assessment = 'passed with merit';
}
else if(av > passThreshold){
sdata.assessment = 'passed';
}
else{
sdata.assessment = 'failed';
}
//D
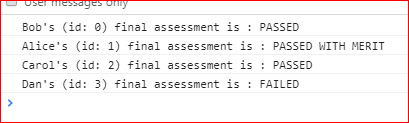
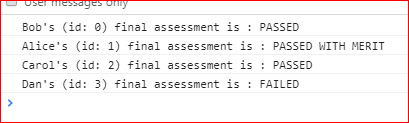
console.log(sdata.name + "'s (id: " + sdata.id + ") final assessment is : " +
sdata.assessment.toUpperCase());
});
}
//E
processStudentData(studentData);
index.html
<!-- index.html -->
<!DOCTYPE html>
<meta charset="utf-8">
<div id='viz'></div>
<script type="text/javascript" src="2-3-6.js" async></script>
$python -m http.server
WEBブラウザのアドレス欄にhttp://localhost:8000を入力して
Ctrl+shift+IでDevToolsのコンソールタグを表示させる